تصميم صفحات الانترنت

تم التدقيق بواسطة: فريق أراجيك
تصميم صفحات الانترنت بداية جيدة للراغبين بالدخول في مجال التصميم الاحترافي للمواقع سواء بالدرجة العميقة التفاعلية أو الظاهرية فقط، لكن هذا لا يعني بالطبع أن تصميم صفحات منفردة لا يتطلب خبرة وإلمام في هذا المجال وإن كان أقل من غيره.
تصميم صفحات الانترنت عبر لغة الترميز HTML
تصميم صفحات الانترنت عبر لغة الترميز HTML مِن الطرق الأسهل والأفضل، نظرًا إلى بساطتها وحاجتها إلى خبرة بسيطة في لغات الترميز والبرمجة.
تحتاج إلى بضعة خطوات لإجراء التصميم، ستصبح الأمور معقدة قليلًا عندما ندخل في تفاصيل كتابة الأوامر البرمجية لتشكيل محتوى صفحة الإنترنت.
- مُحرر نصوص
من الضروري بدء عملية تصميم صفحات الانترنت عبر فتح برنامج خاص بتعديل النصوص، في أنظمة ويندوز يتوفر تحت مسمى Notepad أو Notepad++ ، وفي أنظمة macOS يتوفر باسم TextEdit، ومن السهل إيجاده من خلال محرك بحث نظام التشغيل ( مثل علامة البحث الموجودة في الشريط الأسفل بجانب قائمة ابدأ لنظام ويندوز 10).
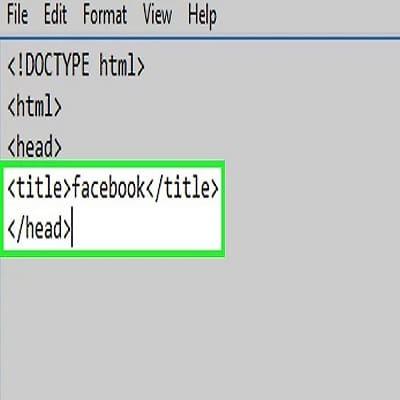
عليك بعد فتح البرنامج، أن تبدأ بتحويل نوع المستند إلى لغة الترميز HTML، عبر كتابة <!DOCTYPE html> ثم اضغط على زر Enter في لوحة المفاتيح، وبعدها قم بكتابة <html> واضغط على زر Enter مجددًا.
الخطوة التالية عند تصميم صفحات الانترنت هي إضافة عنوان لصفحة الويب هذه، العنوان سوف يظهر في اسم الصفحة عندما تقوم بفتحها عبر متصفح إنترنت. للقيام بذلك اكتُب <title> ثم العنوان الذي تريده، وبعده مباشرة بدون فراغ </title>، وفي سطر جديد اكتُب </head> لإنهاء هذه الخطوة.

- نص صفحة الويب
ننتقل بعدها إلى كتابة النص الذي سيظهر في صفحة الويب عند فتحها بعد الانتهاء من الخطوات السابقة، يجب كتابة <body> لضمان فصل العنوان عن نص الصفحة.
تستطيع الآن إضافة عنوان داخل النص مع كتابة <h1> قبل العنوان الذي تريده، وبعده مباشرة </h1> ، ومن الجدير بالذكر أن هنالك ستة أنواع مختلفة من العناوين، يمكنك الاعتماد على ما يناسبك منها، وذلك ببساطة عبر تغيير الرقم الذي بجانب الحرف.
لكتابة فقرات نص عادية، يجب وضع <p> قبل الكتابة، وثم </p> بعد الانتهاء من الكتابة، وبالطبع أمامك حرية إضافة القدر الذي تريده من الأسطر لترتيب النصوص حسب ما يناسبك.
- تغيير لون الكتابة
هذه الخطوة ليست ضرورية عند تصميم صفحات الانترنت ، إلا أننا نطرح أمامك خيار تغيير لون النص، والموضوع ليس صعبًا على الإطلاق لكن قد يبدو معقدًا من كثرة الأوامر الكتابية.
بجانب رمز <p> يجب كتابة ما يلي بدون فراغ:
<font color="color">...</font>
وتستطيع كتابة اللون الذي تريده داخل رموز الاقتباس “” ثم بعد كتابة النص بجانب هذا الرمز، يجب إلحاقه برمز الإنهاء </font></p>.
- تغيير نوع الخط
خطوة أخرى ليست ضرورية في تصميم صفحات الانترنت وإنما اختيارية بالكامل، وليس من السيئ معرفتها بل على العكس، فلابد من إضفاء لمسات تمييز لصفحة الويب التي تعمل عليها. حيث بإمكانك تغيير نوع الخط المستخدم في الكتابة، وجعله بالخط العريض مثل هذا المثال، أو بالخط المائل وغيره.
لتحويل الخط إلى الخط العريض، يجب كتابة <b> قبل النص الذي تريده، وبعده </b>، كما وبإمكانكم استخدام الرموز التالية لباقي الأنواع:
- <i></i> للخط المائل.
- <u></u> لوضع خط تحت النص.
- <sub>Subscript text</sub> للنصوص المرقمة والفرعية (تصلُح لوضع أرقام أو مربعات ترتيب قبل النص العادي).
- إضافة صورة
تزويد الصفحة بصورة أمر بسيط للغاية، ويتم عبر إضافة الرمز التالي في سطر منفصل:
<img src=”URL”>
عليك حذف كلمة URL من هذا الرمز واستبدالها برابط الصورة التي تريدها.
- إضافة رابط لموقع أو صفحة أخرى
بنفس البساطة، عليك إضافة الرمز التالي في سطر منفصل:
href=”link”>link text</a>
استبدل كلمة link برابط الموقع الذي تريده، ثم استبدل link text بالنص الذي تريد وضع الرابط عليه، بحيث يتم فتح الرابط عند الضغط على هذا النص.
- إنهاء نص الصفحة
في النهاية بعد إضافة ما تريده من التعديلات والنصوص، من الضروري أن تضع في سطر منفصل الرمز </body> وفي سطر منفصل آخر </html>.
بهذا نكون قد انتهينا من إعداد الصفحة ومَلئِها بما تحتاجه من محتوى لتصبح جاهزة، لكن لا بد قبل الانتقال للخطوة الأخيرة أن نتحقق من وجود أي خلل في الترميز، ومن الأفضل نسخ ولصق الرموز المرفقة في الأعلى، تجنبًا لأي أخطاء في الكتابة.
حفظ وفتح الصفحة
إن تصميم صفحات الانترنت لا يتوقف فقط على الإعداد الداخلي لمتن الصفحة؛ بل لا بد من الانتقال نحو خطوة ضرورية أخرى.
يجب فتح قائمة خيارات الحفظ من البرنامج (مستخدمو أنظمة MAC عليهم تحويل المستند قبل هذه الخطوة إلى نص بسيط من خلال إعدادات صيغ الملفات) عبر الضغط على ملف، ثم حفظ باسم، ستظهر بعدها نافذة لكتابة اسم الملف المُراد حفظه، ومن الضروري وجود صيغة HTML بجانيه، إن لم تجدها تلقائيًا تستطيع اختيارها من خلال شريط حفظ كنوع.
بعد الانتهاء من الحفظ، نكون قد انتهينا من كافة الخطوات، وننهي الأمر بإغلاق برنامج مُحرر النصوص، ثم نتوجه لفتح صفحة الويب من خلال متصفح إنترنت.
يجدر بالذكر أننا نستطيع التعديل على الملف مجددًا في حال لاحظتم وجود أي خلل، عبر فتحه مرة أخرى عبر مُحرر النصوص، من خلال خيارات فتح باسم.
 ذكاء اصطناعي
ذكاء اصطناعي أجهزة ذكية
أجهزة ذكية ريادة
ريادة أعظم الكتب
أعظم الكتب هواتف
هواتف توب التوب
توب التوب منصات
منصات عملات رقمية
عملات رقمية