9 أدوات مهمة ستساعدك على تصميم نماذج Prototype و Wireframe
أصبح التصميم في يومنا هذا واحداً من المهارات المطلوبة بكثرة وخاصة في سوق البرمجيات والإنترنت. وعلى الرغم من صعوبة إرضاء الزبائن إلا أننا نعيش في عالم يعج بأدوات التصميم والوسائل التي تسهل عمل المصمم وتجعل عملية التصميم أكثر سلاسة ومرونة. حيث ترضي أدوات التصميم هذه كافة الأذواق والآراء بخياراتها الواسعة والمتنوعة.
لكن يبقى السؤال الذي يطرح نفسه: ماذا يجب أن يستخدم المصمم ليصل للنتيجة المثلى في ظل هذا التنوع الهائل بالأدوات والبرامج؟
في الآونة الأخيرة، باتت أدوات التصميم التي تتيح خيار الدمج بين الكود البرمجي والواجهات تعد من الخيارات المفضلة للمصممين. لكن الحال لا يبقى على ما هو عليه، فهنالك العديد من الأدوات الآن التي تقدم خيارات أفضل فيما يتعلق بالنماذج الأولية (Prototype) وأدوات التصميم الهيكلي (Wireframe).
ما الفرق بين النماذج الأولية (Prototype) والتصميم الهيكلي (Wireframe)؟
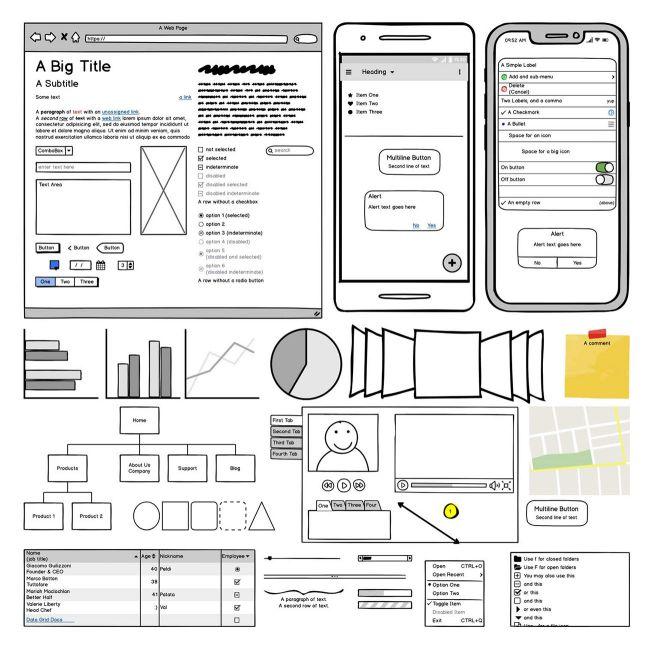
يعد التصميم الهيكلي بمثابة الهيكل العظمي للموقع من ناحية الجرافيك، أي أنه هو من يحدد محتوى الصفحات ويساعد المصمم والزبون على مناقشة تفاصيل بناء الموقع. ولفهم الفكرة بشكل أوضح يمكن تخيله كمخطط يحتوي خطوطاً وصناديق وتدرجات اللون الرمادي.
بالمقابل، فالنموذج الأولي يحمل معناه ضمن اسمه، فهو نسخة تفاعلية وديناميكية وفي بعض الحالات يصل إلى مشابهة التصميم النهائي إلى حد بعيد. بالطبع يجب أن يتصمن التصميم الأولي كل شيء في الموقع من تصميم وصفحات ومحتوى وتفاعل المستخدم. باختصار؛ هو محاكاة كاملة للموقع.
يعتبر النموذج الأولي والتصميم الهيكلي من الأجزاء المهمة في عملية تصميم مواقع الويب أو تطبيقات الهاتف الذكي، والهدف منهما هو إيصال فكرة التصميم والعناصر الرئيسية في النموذج للزبون. وبالطبع يمكن أن يتجنب الزبون إضاعة الوقت في طلب هذه النماذج ويحبذ الانتقال للمرحلة اللاحقة فوراً، ولكن من المهم جداً تعلم تلك الأدوات التي تقدم هذه الميزات في التصميم، لذا إليكَ بعضاً منها!
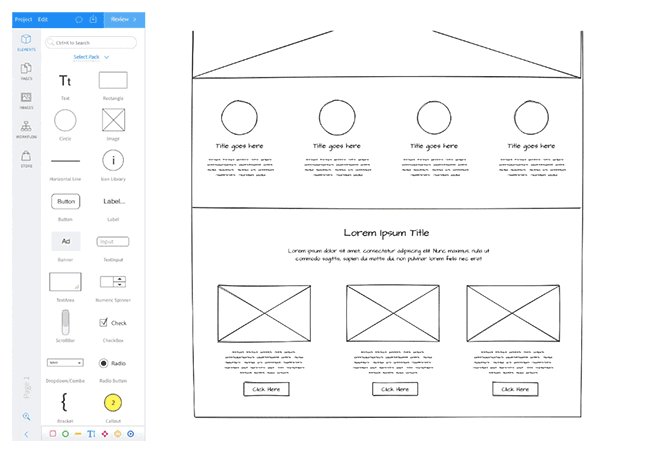
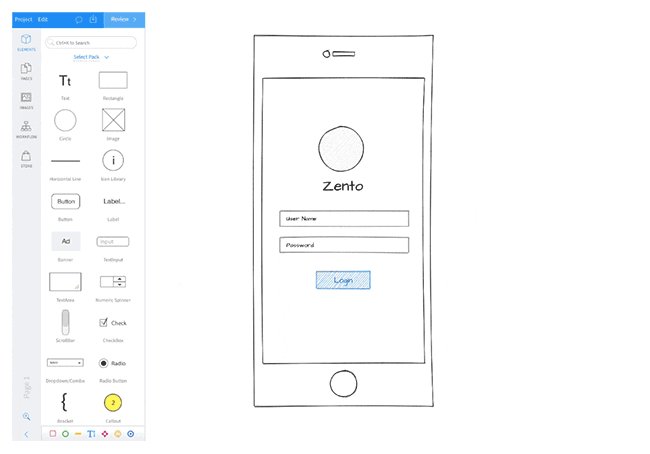
أدوات التصميم الهيكلي (Wireframe)
بالطبع هناك عدد كبير جداً من الأدوات المتاحة لهذا النوع من التصميم، لذا ستقتصر القائمة هنا على بعض من الأفضل بينها:
أداة Mokflow

تعد هذه الأداة مجموعة من الخيارات المتكاملة فيما بينها. ففي حال كنت تحتاج إلى تصميم واجهة باستخدام السحب والرمي ستكون Mokflow خيارك الأفضل. حيث أنها تقدم نتائج رائعة عند العمل على الأفكار الأولية كما تمكنك من بناء التصميمات الأساسية بشكل سريع وأنيق.
أداة Balsamiq

إن كان ما تبحث عنه هو السرعة، فهذا الخيار هو ما يجب أن تأخذه بعين الاعتبار. حيث تمكنك هذه الأداة من تطوير البنية والتصميم في مشروعك باستخدام عناصر السحب والرمي drag-and-drop التي تسهل عليك العمل كما تتيح لك إمكانية ربط الأزرار مع صفحات أخرى. باختصار؛ هذه الأداة ستسرع أعمالك لتتمكن من مشاركتها مع فريقك أو مع الزبون مباشرةً.
أداة Axure

بالطيع ليست كل المشاريع ذات طابع بسيط وسهل، بل أن الكثير منها معقد أكثر ويتطلب أشياء مثل البيانات الديناميكية والعمل على الهيكلية والتصميم والمعطيات. وفي حال كان المشروع الذي تسير فيه معقداً أكثر فأداة Axure هي واحدة من الأدوات الأكثر فائدة وذات الشهرة الواسعة في المجال.
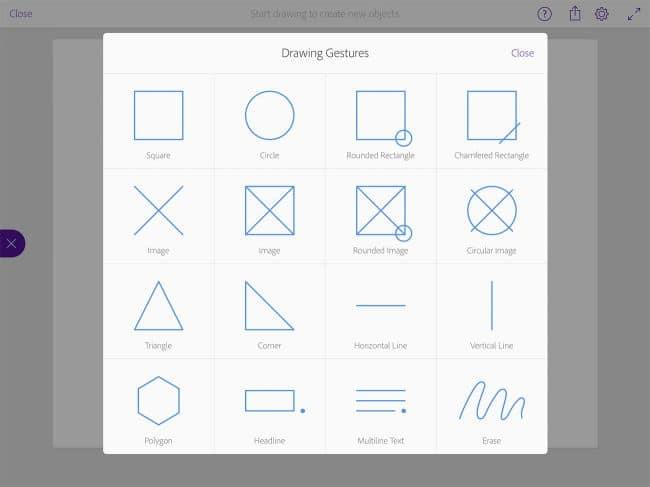
أداة Adobe Comp

أداة Adobe Comp مناسبة جداً لأصحاب الأفكار اللامعة التي تطرأ بالذهن فجأةً. صاحب الأمر جهاز لوحي مع القلم الخاص به فهذه الأدوات من أفضل الخيارات التي تمنحك مرونة بالإبداع داخل وخارج أوقات العمل.
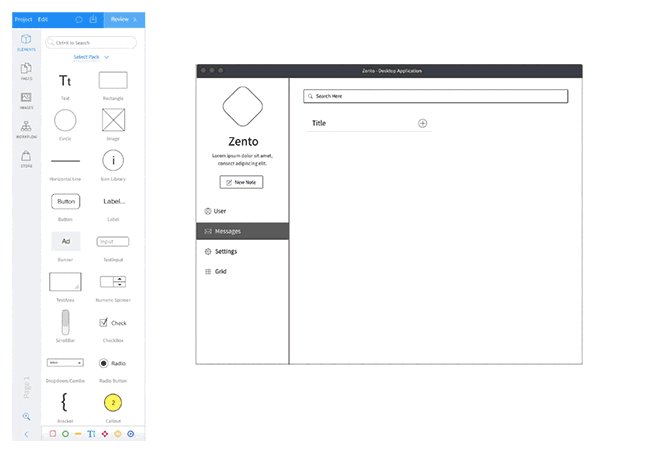
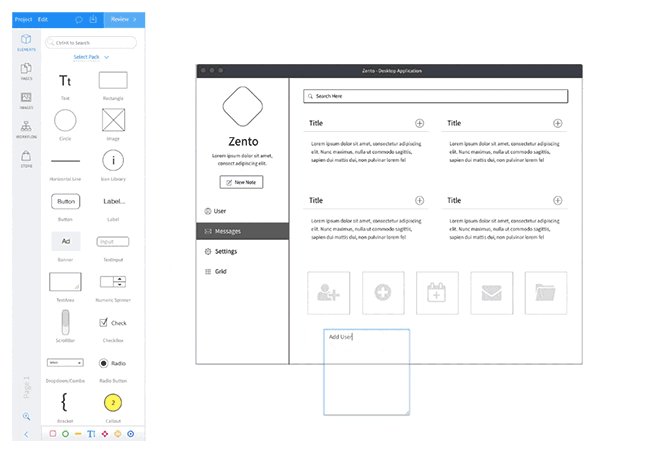
أدوات تصميم النموذج الأولي وواجهة المستخدم
كما ذكرنا أعلاه، فأدوات التصميم المفيدة هنا صعبة الإحصاء، بالأخص مع وجود العديد من الأدوات التي تفيد في عدة مجالات معاً. لذا هنا سنركز على الخيارات الأفضل من هذه الأدوات:
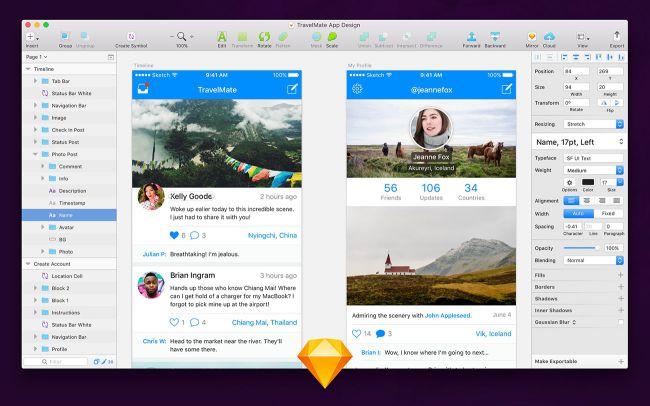
أداة Sketch

تعد من الأدوات الشائعة بين المصممين حيث تقدم واجهات ونماذج أولوية مع العديد من الميزات. من بين الميزات المتاحة هناك العينات Sambles حيث يمكنك إنشاء واجهات المستخدم الأساسية والعناصر القابلة لإعادة التعديل، وهذا بدوره يساعد في بناء تصميم النظام بشكل متكامل بواجهات مترابطة جيداً. وبالطبع يجدر ذكر ميزة الإضافات مثل إضافة Craft للعمل مع InVision.
أداة InVision

على الرغم من أن هذه الأداة لا تزال في بداياتها، إلا أنها من الأدوات التي تجعل مهمة المصمم هي الإبداع فقط دون القلق من القدرة على إنجاز الفكرة أم لا. وذلك بفضل الميزات والخصائص التي تدعمها الأداة من إنشاء الواجهات التفاعلية إلى الحركات والرسوميات المميزة. كما أنها تزيل عناء التفكير والجهد والوقت اللازم لإعادة التصميم بما يتناسب مع المنصة التي سيعمل عليها، إذا أنه يمكن فعل ذلك من قائمة مخصصة لذلك.
أداة Proto.io

إن كنت من هواة الرسم ولديك مهارة جيدة، أو أنك ترغب بأن يكون تصميمك مبنياً على رسوماتك، فهذه الأداة بلا شك موجهة للمستخدمين الموهوبين أمثالك. حيث تؤمّن هذه الأداة القدرة على تقديم نموذج أولي متكامل يتضمن الرسوميات بتفاصيلها، بالإضافة إلى تخصيص تصاميم عالية الدقة. وكما ذكرنا سابقاً يمكنك أن تبدأ فكرتك ببعض الخطوط والأشكال بالرسم ثم إنشاء التصميم الهيكلي وأخيراً إخراج نموذج أولي عالي الجودة. وبالطبع لا يجب أن ننسى الإضافات الرائعة للأداة مثل إضافة فوتوشوب وسكيتش.
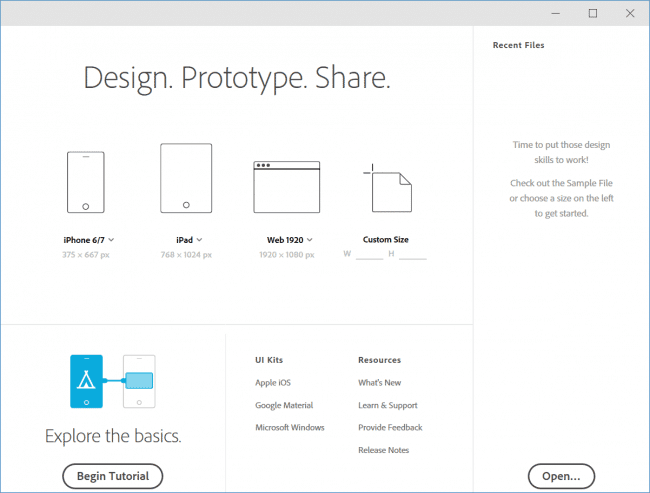
أداة Adobe XD

من يجرؤ على منافسة عملاق عالم التصميم Adobe؟ الجميع يعرف هذه الشركة التي تمتلك عدداً هائلاً من المنتجات المتعلقة بمجال التصميم بكل أشكاله وأنواعه. وتقدم الشركة هنا أداة Adobe XD لتبقى ضمن حزمتها للمنتجات المتعلقة بالتصميم. ربما يبدو مظهر التطبيق مغايراً لباقي برامج أدوبي مما يصعّب التعامل معه للمرة الأولى، إلا أنه يقدم الأدوات والقوائم اللازمة لإنتاج النموذج الأولي المثالي.
أداة Marvel

يمكن اعتبار هذه الأداة هي الأفضل فيما يتعلق بالسرعة وتصميم بعض الواجهات الخفيفة، ولكن من الناحية الأخرى يعد البرنامج ناقصاً ربما في مجال التصميم الاحترافي وبالأخص لدى مقارنته مع البرامج الأخرى في المجال.
ختاماً، من الجدير بالذكر أنه من الصعب شمل جميع الأدوات المتعلقة بالتصميم الهيكلي والنماذج الأولية بسبب تنوعها الهائل وتعدد البرامج المساعدة. لكن تبقى قائمتنا السابقة مرجعاً للمبتدئين والراغبين بالانطلاق في المجال! إنها فرصة جميلة، حفز إبداعك وطوَّر عملك وانتقل به إلى مستوى آخر فهذا الزمن لا يبقى على حاله مدة طويلة.
اقرأ أيضًا: هل علينا الاستعداد لفكرة اختفاء موقع فيسبوك في المستقبل القريب؟!
عبَّر عن رأيك
إحرص أن يكون تعليقك موضوعيّاً ومفيداً، حافظ على سُمعتكَ الرقميَّةواحترم الكاتب والأعضاء والقُرّاء.
 ذكاء اصطناعي
ذكاء اصطناعي أجهزة ذكية
أجهزة ذكية ريادة
ريادة أعظم الكتب
أعظم الكتب هواتف
هواتف توب التوب
توب التوب منصات
منصات عملات رقمية
عملات رقمية








